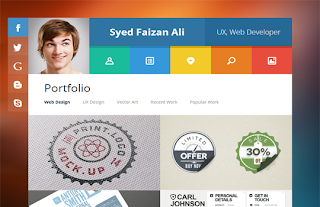
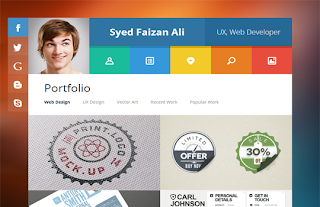
vCard Plantilla Responsive para Blogger
vCard es una excelente plantilla para blogger, profesional y personalizado. Fue diseñado con técnicas puras que le dará un flujo de su información. Esta colorida plantilla es de diseño resposive lo que significa que se adaptará perfectamente en todos los dispositivos estándar. Las opciones flexibles y robustas técnicas utilizadas en esta plantilla hace que sea la mejor plantilla de CV Blogger.

Lo primero que tiene que hacer es iniciar sesión en blogger, después ir a Plantilla, Editar HTML y buscar Tab Widget 1 y pegue el siguiente fragmento de la codificación en el apartado de HTML. Después de pegar el código, que necesita para trabajar con etiquetas para mostrar los mensajes. Basta con sustituir Destacados con cualquier otra etiqueta que está dispuesto a utilizar para mostrar los mensajes. Una vez hecho esto, guarde la plantilla.
Estilo normal
Cuadrículas
Cuadrículas Pequeñas
Mostrar Entradas Recientes
Para mostrar los post o entradas recientes en vez de etiquetas ir a Plantilla, Editar HTML y buscar Tab Widget 4 y después pegar:
Plantilla vCard diseñada por TemplateISM, Novedad Blogger solo tradujo para poder personalizar mejor la plantilla.

Nombre: vCard
Plataforma: Blogger
Fecha de publicación: 26 de Noviembre 2013
CARACTERÍSTICAS DESTACADAS DE LA PLANTILLA
- 100% Diseño Responsive: Lo que significa, que se adapta a la perfección en todos los dispositivos estándar que dan la flexibilidad suficiente para que los usuarios puedan navegar en su sitio a la perfección.
- Efecto de desvanecimiento al cargar: Logrado con jQuery para dar algunos efectos adicionales a su sitio cada vez que se carga una nueva página. Echa un vistazo a la demo para más.
- Personal y Plantilla CV: Cada blogger, empresario web necesita su blog personal para compartir lo que está haciendo en estos días con sus lectores. Es sólo otra forma de interacción y comunicación con los lectores y fans. Esta plantilla le da la mejor oportunidad al blog e interactúa con sus fans.
Mostrar mensajes a través de las etiquetas
Estilo normal
<script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Destacados?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Cuadrículas
<div class="normal_grid">
<script type='text/javascript'>
var numposts = 9;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Destacados?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>
Cuadrículas Pequeñas
<div class="grid_layout">
<script type='text/javascript'>
var numposts = 12;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Destacados?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>
Mostrar Entradas Recientes
Para mostrar los post o entradas recientes en vez de etiquetas ir a Plantilla, Editar HTML y buscar Tab Widget 4 y después pegar:
<script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 150;</script>
<script type="text/javascript" src="http://rdesigntheme.blogspot.com/feeds/posts/default?max-results=6&orderby=published&alt=json-in-script&callback=labelthumbs"></script>
Plantilla vCard diseñada por TemplateISM, Novedad Blogger solo tradujo para poder personalizar mejor la plantilla.










saludos gracias por la plantilla
ResponderBorrarpero no entiendo la parte de:
Después de pegar el código, que necesita para trabajar con etiquetas para mostrar los mensajes. Basta con sustituir Destacados con cualquier otra etiqueta que está dispuesto a utilizar para mostrar los mensajes. Una vez hecho esto, guarde la plantilla.
me alguien me podria ayudar
Hola The Patriot, tan solo reemplaza Destacados por una etiqueta, así se mostrarán las entradas que contengan la determinada etiqueta en el inicio.
ResponderBorrarSaludos!
Hola! No entiendo el lugar para pegar el fragmento del codigo HTML para que funcionen los Widget. Gracias!
ResponderBorrarLos códigos que menciono, tendrás que buscarlo en la Plantilla HTML, y reemplazarlos por la etiqueta que quieras.
Borrar