Top 20 Plantillas Responsive para Blogger Gratis

La mayoría de los bloggers preferimos las plantillas creadas por diseñadores (TemplateISM, BTemplates, LovelyTemplates, etc), por que cumplen con muchas funciones que no poseen las plantillas hechas por blogger, y agrada al usuario que desea adquirirlas.
Las plantillas responsive, son una buena opción para nuestros blogs, por que se adapta a la perfección en todos los dispositivos estándar (celulares, tablets, etc.) para que el usuario pueda navegar por el blog en cualquier dispositivo a la perfección.
Muchas plantillas responsive, se pueden adquirir si estás dispuesto a pagar una suma de dinero por ellas, pero muchos bloggers no cuentan con el dinero suficiente o un método de pago para adquirirlas, por lo que recurren a una larga búsqueda de otra plantilla que se adapte a sus necesidades.
A continuación les mostrare 20 plantillas responsive gratis, que puedes descargar e instalar fácilmente en tu blog.
Nota: Todos los enlaces de descarga se encuentran acortadas con dos enlaces de Adf.ly, no intentamos engañarte, solo monetizar nuestro blog un poco usando ese servicio. De antemano, lamentamos sus molestias.
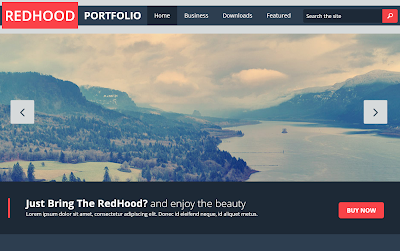
Bresponsive
Copyblogger V2
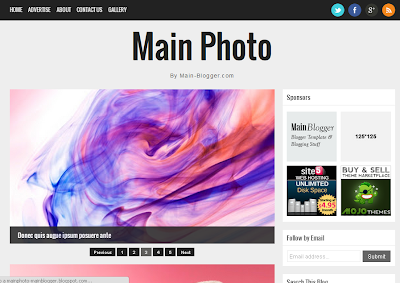
Main Photo
Mixpal
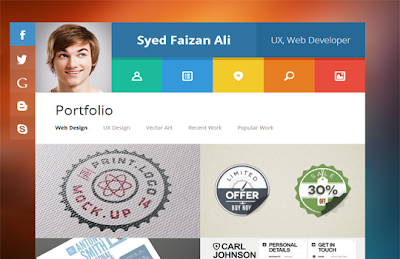
vCard
Flat Mag
Max Mag
Balance
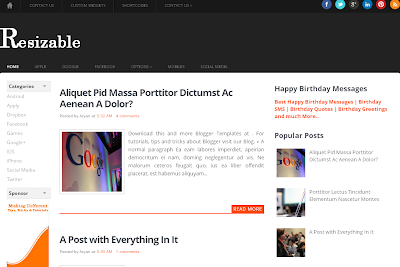
Resizable
Blogger Responsive
Exelencia
Minimum
Easy News
Educator
Widgetly
Simplex Reporter
NOTA:
Todas las plantillas mencionadas anteriormente son 100% gratuitas, así que si alguna plantilla presenta algun problema como: link de descarga roto, blog de prueba eliminado, hacerme saber en los comentarios.


























perfecto.... gracias!
ResponderBorrarGracias a ti por comentar Isidro :)
Borrarinstale la palntilla y ahora cada vez que entro a ver mi blog me redirecciona a la pagina se soratemplates.com como soluciono?
BorrarEso sucede cada vez que se intenta remover o editar alguna parte del código de la plantilla, como los créditos al pie de página. Es como una "trampa" que el creador instala para el usuario que intenta remover los créditos.
BorrarBuenas tardes, estoy intentando instalar la plantilla "Blogger Responsive" pero me dice: "No hemos podido guardar la plantilla.
ResponderBorrarTu plantilla no se ha podido analizar debido a que su formato no es correcto. Asegúrate de que todos los elementos XML estén cerrados correctamente. Mensaje de error de XML:
Content is not allowed in prolog."
Pienso que es porque está en formato .zip. ¿Cómo lo podría hacer correctamente? Muchas gracias.
Carolina Rubí González
Hola Carolina.
BorrarBueno, antes de subir el archivo debes descomprimir el de formato ZIP dándole con el clic derecho, y haciendo clic en Extraer aquí, te saldrá una carpeta que contendrá varios archivos, pero solo deberás subir este archivo.
Buenas tardes io soy diseñador grafico si algien esta interesado informese facebook www.facebook.com/dj.carlos.alcivar.2
BorrarClaro que sí campeón, claro que si...
BorrarGracias por la respuesta Jonathan. Ahora no sé cómo puedo modificar los títulos, añadir mis cuentas los botones de las redes sociales, etc. ¿Cómo lo tendría que hacer? Muchas gracias.
ResponderBorrarCarolina Rubí González
Para modificar el elemento que quieres, simplemente entras a la Edición HTML de la plantilla y presionando CTRL+F buscar el nombre del elemento que deseas buscar.
BorrarSuerte!
una pregunta, como puedo quitar lo de mostrando etiquetas?
Borrarhttp://stashbox.org/1293916/Simplex%20Reporter.rar no funciona
ResponderBorrarPerdón Akzer Lopez el enlace se ha roto, pero no importa, puedes descargarlo mediante el siguiente enlace:
Borrarhttps://app.box.com/s/gj6sfli0facody8orvxu
Donde coloco las etiquetas (en html) para que me aparezcan los bloques de post en página de INICIO? - No aparecen los post en inicio en simplexreporter. Ayuda please.
BorrarMe parece que tienes que lo tienes que poner como gadget, si no es así, búscalo en la plantilla HTML
Borrarjonatan un favor mándame a mi correo jhoezhito96@ tu pagina de blog Flat Mag esta piola quiero reemplazarlo por uno que no me gusta ya que cuando lo descargo de acá no responde esta mal el xml dice
ResponderBorrarSi no puedes descargar la plantilla desde acá, puedes probar descargandola de la pagina del creador mediante este enlace.
BorrarGracias me salvaste.
ResponderBorrarGracias a ti también por visitar Novedad Blogger ;)
BorrarHola,necesitaría la Plantilla "Blogger Brisa" lastima que después de ver la demostración, la quise descargar aquí pero desaparecio...
ResponderBorrarLo siento, pero la plantilla que nombras no se encuentra en nuestro TOP.
BorrarCómo se instala?
ResponderBorrarHola Mariano, es muy facil.
Borrar1. Ve al panel de control.
2. Dirígete a la opción "Plantilla"
3. Haz clic en "Crear/Restablecer copia de seguridad"
4. Te aparecerá una ventana igual a esta, en donde tendrás que hacer clic en "Examinar" y buscar el archivo xml de la plantilla que descargaste. Una vez encontrado, haces clic en "Subir".
Espero que este "Minitutorial" te haya servido, no lo olvides, cualquier duda que se te presenta a la hora de realizar los pasos, yo estaré ahí para ayudarte en todo ;-).
muchas gracias estan muy bien ;)
ResponderBorrarUn gusto haberte servido Rosa, no olvides descargar la copia de seguridad de tu plantilla antes de realizar cambios.
BorrarSaludos.
Una preguntas quiero personalizar un blogger segun esta plantillas http://excelencia-ivy.blogspot.com/ como lo puedo hacer es que soy muy novato en estas cosas gracias de antemano
ResponderBorrarHola kevin, puedes seguir los pasos de esta entrada.
BorrarSaludos.
Hola amigo disculpa como le cambio el idioma a todo ? quiero ponerlo en español
ResponderBorrarHola EDGARK.
BorrarTendrías que hacerlo manualmente, buscando dicha palabra que deseas cambiar al español en la Edición HTML de la plantilla, presionando CTRL+F y en el cuadro que se muestra, escribir la palabrita deseada.
Saludos.
very good, i like this, thanks for share
ResponderBorrarNice to have served you kursi, although I do not speak English, that's what Google Translator.
BorrarGreetings.
muchas gracias muy buenos templantes :)
ResponderBorrarMuchas gracias por tu comentarios Miguel, y me da mucho gusto que te hayan gustado las plantillas.
BorrarUn fuerte abrazo desde Perú.
En la plantilla de "Main Photo" ¿como podría cambiar los enlaces de la barra de arriba (los de twitter, fb, etc)?
ResponderBorrarMuchas gracias
Muy buenas plantillas y muy fáciles de descargar. Enhorabuena!
Hola Elena, he revisado la plantilla y para poder cambiar los enlaces de las redes sociales, es necesario que te dirijas a Plantilla, Editar HTML, presionar CTRL+Fy buscar:
Borrar<div class='network'>
Una vez encontrado, tendrás que modificar los enlaces que se muestran un poco más abajo.
Saludos.
Hola, me encanta... me he descargado la plantilla 'Sight' y la he instalado, pero cuando intento ver mi blog me lleva directamente a la página de Soratemplates. Qué tengo que cambiar para solucionarlo? muchisimas gracias !
ResponderBorrarBueno, dejame contarte que algunos sitios que nos ofrecen plantilla gratis, insertan en el HTML un script.Su función es simple, que al momento de remover los créditos (ejemplo: Blogger Theme by SoraTemplates and Blogger Templates) el script redirecciona todo el blog a la pagina que el script indique, por eso dedusco que la razón de tu problema se deba a que removiste o cambiaste alguna parte de los créditos estaban en la plantilla.
BorrarHola me he descargado un par de plantillas pero ahora tengo un par de problemas. primero, no se como cambiar el idioma de ingles a español, y segundo no puedo cambiar las imágenes por las mías. Me podéis ayudar? otra cosa, es porque es gratuita? gracias anticipadas. Lola
ResponderBorrarHola Lola,
Borrar1.Bueno la mayoría de plantillas que descargamos están en ingles, y se tiene que modificar al español a mano (buscar sierta palabra en la edición html de la plantilla, traducirla y cambiarla)
2.Si te refieres a las imágenes del Slider, busca en la plantilla lo siguiente:
<div class='slider' style='overflow:hidden;'>
Más abajo podrás observar la URL y la descripción de cada imagen.
3. No es porque sea gratuita, la razón es porque el idioma del creador es ingles.
Saludos.
Muchas gracias Jonathan. Lo que ocurre es que quiero cambiar la imagen de un blog con todo el contenido y creo que es demasiado arriesgado, voy a intentarlo.
BorrarLola
Como cambio el menu por lo que tengo guardado
ResponderBorrarHola fede,
BorrarEs facil, solo tendrías que buscar en la edición HTML de la plantilla, cierta palabra del menú que quieras cambiar.
Saludos.
mixpal no funciona la vista previa
ResponderBorrarTambién puedes verlo en el siguiente blog:
Borrarwww.ayudarbloggers.com.
Excelentes plantillas, me han encantado, tomaré una para mi nuevo proyecto.
ResponderBorrarSaludos y gracias.
Un gusto que te hayan gustado HALAMH SERPIENTE, y espero que le saques provecho a tu nuevo proyecto.
BorrarSaludos.
Como puedo cambiar de color los detalles rojos del tema Rocket y el tipo de fuente?
ResponderBorrarMuchas gracias y buen trabajo
Hola usuario Anónimo, te cuento que para personalizar el color rojo de la plantilla, sigue estos pasos:
Borrar1. Tomarle foto a la pantalla con esta tecla.
2. Pegarlo en Photoshop o Paint y guardarlo en cualquier formato de imagen.
3. Subirlo a esta herramienta web, darle en Show Image, y en la imagen (la que subiste) que aparecerá un poco más abajo, seleccionar el color que que quieras modificar. Al lado te aparecerá el código del color, y ese código deberás buscarlo en tu plantilla y cambiarlo por el color deseado.
Sobre el tipo de fuente, te recomiendo visitar este post de Mil Trucos Blogger.
¡Hola!
ResponderBorrarQuería consultarte si en la plantilla Excelencia, que me encanta, sería posible cambiar el fondo gris por una imagen personalizada, ¿podrías ayudarme?
Gracias.
Hola ASEMINER SEVILLA, he revisado la edición html de la plantilla y para cambiar el fondo gris por una imagen personalizada es necesario que sigas los siguientes pasos:
Borrar1. Ingresar a Plantilla → Editar HTML y buscar lo siguiente:
background:#DBDBDB;
2. Reemplazar el código anterior por lo siguiente:
background: url (URL DE TU IMAGEN) no-repeat;
Eso es todo, espero que te haya sido de ayuda.
Saludos.
Genial, Jonathan, me has servido de gran ayuda para pasar del fondo original a uno blanco, pero no consigo que aparezca la imagen de la url que pongo, a ver si lo consigo o me dices si sabes cómo puedo remediarlo. Mil gracias.
BorrarASEMINER SEVILLA, solo necesitas darle con el clic derecho a la imagen y en Copiar la ruta de la imagen si usas Mozilla Firefox, o Copiar URL de imagen si usas Chrome.
BorrarMuchísimas gracias por tu respuesta. Tal como me pusiste, pude cambiar el background, pero al final encontré otra plantilla que se adaptaba más al contenido pensado y la cambié jejeje. Pero aprendí a modificarlo en la otra gracias a ti. Abrazos.
ResponderBorrarGracias por consultar tu duda ASEMINER SEVILLA, no lo olvides, estoy a tu servicio ;)
BorrarHola, como puedo cambiar el color del fondo de las entradas?
ResponderBorrarHola usuario Anónimo, para eso tendrías que buscar lo siguiente en la edición HTML de tu plantilla:
Borrar.post-body {
y un poco más abajo encontrarás el atributo background o background-color. Lo que tienes que hacer es modificar el valor del atributo insertando el html del color deseado.
Psdt: Para buscar el código html de un color, pincha aquí para ir a la herramienta de colores html y hexadecimales
hola gracias por las plantillas, necesito saber como configurar mi barra de menu horizontal con estas plantillas. me puedes ayudar?
ResponderBorrarSi me pudieras decir qué menú horizontal usas, con gusto de ayudaría.
Borrarhola felicidades por tu web, como puedo cambiar la fuente y el color del titulo principal de la plantilla Rocket???
ResponderBorrarHola usuario anonimo,
BorrarPara modificar el tipo de fuente del título, deberás seguir este tutorial de MilTrucosBlogger.
Y ahora para cambiar el color y la fuente, es necesario que vayas a la Edición HTML de la plantilla y pegues antes del ]]></b:skin> lo siguiente:
#header h1 {
font-family: "Nombre de tu fuente" !important; /*Tipo de fuente*/
color:#000: /*Color de fuente*/
}
¡Hola de nuevo, Jonathan! Voy a abusar un poco de la confianza, y créeme, asumiré bien si no puedes contestarme a esto. En mi blog utilizo la plantilla table modificada un poco por mí (http://btemplates.com/2013/blogger-template-table/demo/), y me gustaría incluir en la columna lateral izquierda, las pestañas tal como aparecen en la plantilla Newsmojo (http://btemplates.com/2011/blogger-template-newsmojo/demo/), por ejemplo. Me refiero a las pestañas "popular, tags y blog archives". Ya lo he intentado a lo bruto, experimentando copiando, pegando, borrando... pero nada... ¿Se te ocurre alguna forma de orientarme? ¿O es imposible hacer compatibles elementos de dos plantillas diferentes? Mil gracias. Saludos.
ResponderBorrarHola ASEMINER SEVILLA, justamente había visto un artículo en Compartidísimo que explica sobre ello, puedes entrar al artículo haciendo clic aquí.
BorrarAh! y por cierto, no te preocupes por "abusar de mi confianza", yo estaré dispuesto a ayudarte en lo que pueda ;-)
Saludos.
Me vas a matar, Jonathan... Cambié de plantilla porque encontré otra que me gustaba mucho modificándola a mi gusto. staba perfecta, hoy he hecho una actualización y de repente no funciona ni la slideshow ni el menú. Del menú no se despliegan sus pestañas y la slide no cambia de diapositiva. ¿Qué he podido hacer? ¿Se te ocurre algo? ¿O empiezo desde el principio? :( ¡Mil gracias!
Borrar¡Lo he solucionado! ¡Lo he solucionado! jajajaja. Bueno, no es que lo haya solucionado, es que inteligente de mí, hice una copia de la plantilla hace un par de horas y no me acordaba, sólo he tenido que introducir la nueva actualización y todo igual. ¡Bieeeen! Gracias igualmente. Saludos.
BorrarHola, en la plantilla educator, en el ejemplo, hay dos columnas donde aparece "FEATURED UPDATE" o sea, últimas entradas, pero no soy capaz de añadir ese widget en mi blog. ¿cómo tengo que hacerlo? Gracias!!!!!
ResponderBorrarHola G.S. SAN PABLO,
BorrarPuedes realizar los pasos que el creador de esa plantilla explica haciendo clic aquí.
Saludos
Hola Jonathan,
ResponderBorrarMe descarge la plantilla WIDGETLY, quisiera saber como se puede modificar la barra horitzontal y crear subenlaces en ella.
Tengo poca idea de programación y quisiera saber si hay algun tutorial que facilite poder editar esta plantilla , Gracias
Necesito ayuda, a mi no me sale como a ti para subir el archivo de la platilla, mi menú es totalmente distinto, y no se puede poner ninguna platilla
ResponderBorrarHola Elisa,
BorrarQuizá solo seas autor de un blog, y esa es la razón por la que no puedas acceder al menú Plantilla, de todas formas, si pudieras mandarme una captura de tu pantalla mostranto el menú de tu blog, te podría ayudar.
Saludos
Hola, deseo utilizar la plantilla Rocket pero en el codigo no he podido encontrar los codigos de los colores ya que deseo usar un color verde para toda la pagina en vez del rojo, me podrias ayudar?
ResponderBorrarLo siento amigo, no es posible cambiar el color de la pagina.
BorrarHola Jhonatan, he descargado la plantilla MaxMag, que esta genial para lo que necesito pero no se como editar el menu horizontal y poner alli las categorias de mi proyecto, un saludo y gracias
ResponderBorrarHola amigo, para modificar los enlaces del menú de la plantilla que indicas, tendrías que dirigirte a Plantilla, Editar HTML y buscar:
Borrar<div id='nav'>
Después de haberlo en hallado, más abajo encontrarás los nombres de los enlaces que debes modificar.
Suerte.
Hola me podrías ayudar a poner imágenes en el slider de la plantilla MAIN PHOTO me ha sido imposible hacer esto ya que cuando la instalo no sale ningún tipo de imagen solo los botones
ResponderBorrarAnterior siguiente
Hola amigo, tu problema quizá se deba al tamaño de las imágenes, procura que las imágenes que quieres poner deban tener las mismas dimensiones de las imágenes que se encuentran en el slider, prueba ese método a ver si te funciona :D
BorrarSuerte.
muchas gracias por tu comentario pero el problemas es que no se como poner las imágenes
ResponderBorrarme podrías ayudar
Hubiras empezado por ahí =)D, para reemplazar las imágenes del Slider, tan solo deberías de ir a Plantilla, Editar HTML, adentro presiona CTRL+F y busca el siguiente código:
Borrar<div class='contentdiv'
Más abajo podrás encontrar las URLs de las imágenes del Slider que tendrás que reemplazar por las URLs de la imagen que deseas.
Espero haberte ayudado. Suerte :-bd
no pude hacerlo de todas formas muchas gracias después del código <div class='contentdiv' si encontré unas URLs pero no eran de las imágenes del slider sino de los enlaces para remplazar las redes sociales
ResponderBorrarPerdón por no haber entendido bien lo que me decías, probé la plantilla y ahora entiendo cual es el problema. Resulta que el script que hacia funcionar al slider, dejó de hacerlo. Perdóname, porque ese problema no te lo puedo arreglar, lo que si te puedo recomendar es otro tipo de slider, que puedes insertarlo en tu blog, visitando esta entrada.
BorrarSaludos.
Buenas noches
ResponderBorrarQuisiera saber como hago para que los iconos de redes sociales y me diseccionen al url que quiero poner
Hola Divany,
BorrarPara lograr eso primero tendrías que saber a dónde redirecciona la url de los iconos, buscar esa url en la Edición html de la plantilla y reemplazarla por la que quieras ;)
Pedazo de blog util que tienes. Muchísimas gracias por tus ayudas!
ResponderBorrarHola, gracias por las plantillas, estan fenomeno..
ResponderBorrar¿Se puede colocar publicidad en todas ellas o solo en algunas ?
De nuevo gracias..
Hola Nicolas,
BorrarSobre tu pregunta, la respuesta es sí. No existe plantilla alguna en la que no pudieras poner publicidad, ya que ésta solo cambia el aspecto o estilo de tu blog.
Saludos.
Hola, disculpa ¿donde podría conseguir una plantilla como la de tu pagina?
ResponderBorrarHola Roberto,
BorrarEsta plantilla fue creada por Arlina Design, en ese sitio no solo podrás encontrar esta, sino gran variedad de plantilla sumamente profesionales en HTML5 y CSS3.
Hola me he descargado main photo, quisiera saber como hago para que los iconos superiores de redes sociales dirijan hacia los mios y no a los de la plantilla original
ResponderBorrarTendrías que buscar en la plantilla, los enlaces a los que redirige los iconos y cambiarlos por los tuyos.
BorrarHola que tal, encantada con probar estas plantillas, al final me he quedado con Update Main Photo, todo genial menos que los iconos de las redes sociales no me funcionan ni sé como cambiarlas, ¿cómo las vinculo a mi twitter y a mi facebook? muchas gracias
ResponderBorrarHola Miss Sissi,
BorrarPara modificar cualquier aspecto de las redes sociales de la plantilla que me indicas, tendrías que buscar el siguiente fragmento en la edición HTML de la plantilla (Plantilla→EditarHTML):
<div class='network'>
Un poco más abajo podrás encontrar los código a modificar.
Suerte.
Hola! lo primero enhorabuena por la página! me encanta!. Me he descargado la plantillaCopyblogger V2, y ha quedado genial, pero no sé como configurar las pestañas, no puedo acceder a cambiarles el nombre ni a redireccionarlas a ningún sitio; podrías ayudarme?? Mil Gracias .
ResponderBorrarHola Vanesa,
BorrarUn placer haberte ayudado a conseguir la plantilla que deseas. Sobre las pestañas del menú de la plantilla que me indicas, tendrías que buscar en la edición HTML de la plantilla (Plantilla→Editar HTML), presionar CTRL+F y buscar el nombre del menú que quisiera cambiar. Y para evitar que redireccione a un enlace, tendrías que eliminar el siguiente fragmento del código:
href="#"
Saludos.
Jonathan, consulta, al descargar la plantilla, debo exportarla? porque intente, piensa, piensa, piensa y nada. GRACIAS
ResponderBorrarNo entiendo bien lo que intentas decirme Vero, porfavor sé más especifica y con mucho gusto te ayudaré.
BorrarPerdon Jonathan, aca estoy de nuevo. elegi la plantilla "main photo" la tengo en mis documentos como un documento .rar, esto es lo que debo importar al blog? directamente o debo hacer un paso extra? porque lo intente, queda pensando y no hace mas nada.. gracias
ResponderBorrarJonathan ahi veo que me dice doc con terminacion .xml pero hay tres dentro de templates...mmm mi gran duda. Gracias :)
ResponderBorrarVeo que al fin pudiste encontrar los archivos que debes subir. Ten en cuenta que las 3 plantillas son diferentes, una se encuentra con el Slider instalado, otra sin ello y en la siguiente se encuentra la plantilla con todos las características completas, te recomiento descargar esta última ;-).
BorrarSaludos.
Bueno si, llegue hasta ahi pero piensa piensa y no carga. Por un lado despues probe y destilde "publicar automaticamente" y ahora me dice que me excedi en las importaciones diarias!! :(
ResponderBorrarHola Verónica,
Borrarme parece que tú estás intentando instalar la plantilla en la sección "Herramientas del blog", las plantillas se deben instalar yéndose a Plantillas > Crear/Restablecer copia de seguridad.
Si me equivoco, por favor explícame mejor tu problema :)
jajajaj no se donde me meti, pero finalmente pude, te agradezco, ademas de la generosidad la paciencia.
BorrarMuy buen aporte, pero justo el que necesito está roto :( es http://fastestmagz.blogspot.com/ si lo pudieses arreglar sería lo máximo. Gracias de antemano.
ResponderBorrarHola Vagott, te informo que solo el enlace de demostración está roto, el de descarga no. De todas maneras cambiaré el enlace de demostración.
BorrarMuchas gracias Jonathan.
Borrarcon esta plantilla no aparece el mensaje de página no encontrada o error 404! alguien sabe cómo solucionarlo?
ResponderBorrarDime que plantilla es y con gusto te ayudo amigo :)
BorrarHola El Link del Plantilla del Rocket ha sido eliminado
ResponderBorrarYa lo revisaré amigo ;)
BorrarHola, el link de la plantilla Rocket no estará disponible más? Veo que te informaron que ha sido eliminado en agosto pero sigue igual, gracias de antemano
ResponderBorrar